«قالبهای از پیش ساخته شده راهی عالی برای شروع سریع کار بدون نیاز به مهارتهای فنی هستند.»
سایت از ما » وبلاگ » دانستنیهای سایت » قالب آماده یا طراحی اختصاصی؟ استراتژی درست کدومه؟
- نویسنده: میلاد رضائی جاهد
- تاریخ انتشار:
- تاریخ بروزرسانی: 1404/04/06
قالب آماده یا طراحی اختصاصی؟ استراتژی درست کدومه؟
اگر نمیدونی برای سایتت از قالب آماده استفاده کنی یا طراحی اختصاصی، این راهنمای کامل کمکت میکنه تصمیم درستی بگیری. با مقایسه مزایا و معایب هر روش، بررسی تاثیر UI/UX، نکات مربوط به بروزرسانی قالب و حتی شرایط طراحی سایتهای خاص مثل پزشکی، میتونی مناسبترین گزینه رو با توجه به بودجه، هدف و سطح برندینگ انتخاب کنی. این مطلب برای کسانیه که دنبال راهی حرفهای، منعطف و سئو-فرندلی برای طراحی سایت هستن.

آیا حتما باید از UI اختصاصی استفاده کنم یا میتونم با یه قالب آماده هم سایت خوبی داشته باشم؟
دیروز یکی از بچههای همراه همیشگیمون توی این مسیر، یه پیام برامون فرستاد تو اکانت پشتیبانی و سوالی مهم بالارو مطرح کرد:
خب راستش این سوال خیلی از مخاطبای ماست، و جوابش ساده نیست؛ چون بستگی به شرایط مختلفی داره.اگه توی قراردادتون مشخص شده که باید UI اختصاصی طراحی بشه، تکلیف معلومه. ولی اگه همچین بندی نداری و الان تو دوراهی هستی که کدوم انتخاب برات بهتره، این وبلاگ دقیقا برای توئه. بیا با هم بررسی کنیم که هرکدوم از این مسیرها چه مزایا و معایبی دارن و چطور میتونیم تصمیم بهتری بگیریم.
قالب آماده یا UI اختصاصی: کدام را انتخاب کنیم؟
تصور کنید صاحب یک کلینیک پزشکی هستید و تصمیم به ایجاد یک وبسایت برای معرفی خدمات خود دارید. در این مسیر، دو گزینه پیش روی شماست:
- استفاده از قالبهای آماده: این قالبها از پیش طراحی شدهاند و میتوانند با هزینه و زمان کمتری راهاندازی شوند.
- طراحی UI اختصاصی: در این روش، وبسایت شما بهصورت منحصربهفرد و بر اساس نیازها و سلیقه شما طراحی میشود.
مزایا و معایب قالبهای آماده
مزایای قالبهای آماده
- صرفهجویی در زمان و هزینه
- بدون نیاز به طراح یا توسعهدهنده اختصاصی
- مناسب برای پروژههای کوچک یا موقتی
- تست شده و دارای دموهای کاربردی
طبق گفته WP Beginner:
“Pre-built templates are a great way to get started quickly without technical skills.”
معایب قالبهای آماده
- محدودیت در سفارشیسازی
- شباهت زیاد به سایر سایتها (کاهش برندینگ)
- مشکلات سازگاری با افزونهها یا زبان طراحی اختصاصی
- احتمال کند شدن سایت در اثر ماژولهای اضافه
مطالعه وبلاگ>> برای طراحی سایت چه کنیم؟ وردپرس یا کدنویسی؟
مزایا و معایب طراحی UI اختصاصی
مزایا:
- انحصار و یکتایی: وبسایت شما منحصربهفرد خواهد بود و با سایر وبسایتها تفاوت دارد.
- انعطافپذیری بالا: امکان اعمال تغییرات و افزودن ویژگیهای خاص بر اساس نیازهای شما وجود دارد.
- امنیت بیشتر: کدهای اختصاصی کمتر در معرض حملات قرار میگیرند و امنیت بالاتری دارند.
معایب:
- هزینه بالاتر: طراحی اختصاصی نیاز به سرمایهگذاری بیشتری دارد.
- زمانبر بودن: فرآیند طراحی و پیادهسازی ممکن است زمان بیشتری ببرد.
UI/UXکجای طراحی سایت است؟
تصور کن UI لباس سایت باشه و UX احساس کاربر نسبت به اون لباس!
UX چیست؟
User Experience یا تجربه کاربری یعنی اینکه بازدیدکننده چطور با سایت تعامل میکنه، چقدر راحت میتونه مسیرش رو پیدا کنه، و در نهایت آیا حس خوبی از بودن در سایت شما داره یا نه.
UI چیست؟
User Interface یعنی رابط بصری کاربر با سایت؛ مثل دکمهها، رنگبندی، تایپوگرافی و طراحی کلی صفحه. یه UI ضعیف، حتی اگه UX خوب باشه، میتونه تجربه رو خراب کنه.
اگر نیاز به مشاوره رایگان دارید همین حالا با ما در ارتباط باشید
09200743885
تفاوت UI و UX در چیست؟
UX به استراتژی و منطق تعامل کاربر برمیگرده، اما UI بیشتر جنبه گرافیکی و ظاهری داره. ترکیب درست این دوتا میتونه سایت شما رو از رقبا متمایز کنه.
بروزرسانی قالب و اهمیت دسترسی به طراح UI
یکی از مسائلی که توی طراحی اختصاصی یا حتی استفاده از قالبهای آماده ممکنه فراموش بشه، لزوم بروزرسانی قالب در طول زمان هست. قالبی که سال ۲۰۱۹ عالی بوده، شاید الان باعث کندی، ناسازگاری یا تجربه کاربری نامناسب بشه.
طبق بررسیهای SEMrush:
“Keeping your UI updated ensures that your users stay engaged and trust your website.”
اگر طراحی اختصاصی داری، حتماً مطمئن شو که نیروی طراحی UI در دسترس هست یا حداقل مستندسازی قالب بهشکلی انجام شده که توسعهدهندهی دیگه بتونه ادامه بده.
نکات مهم در انتخاب بین قالب آماده و UI اختصاصی
- قراردادها و تعهدات: اگر در قرارداد شما ذکر شده که باید از UI اختصاصی استفاده کنید، بهتر است به این تعهد پایبند باشید. در غیر این صورت، میتوانید با توجه به شرایط، از قالبهای آماده بهره ببرید.
- تواناییهای طراحی: اگر تجربه و خلاقیت کافی در طراحی ندارید، استفاده از یک قالب آماده میتواند به شما کمک کند تا وبسایتی حرفهایتر داشته باشید.
- اهمیت طراحی حرفهای: یک طراحی حرفهای میتواند تأثیر زیادی در جذب کاربران و افزایش اعتبار برند شما داشته باشد.
- نیاز به بازطراحی (ریدیزاین): گاهی اوقات برای بهروزرسانی وبسایت یا تغییر ساختار آن، نیاز به استفاده از یک دمو یا UI تکلندینگ دارید. در این مواقع، استفاده از قالبهای آماده میتواند مفید باشد.
مطالعه وبلاگ>> ریدیزاین سایت چیست و چه زمانی به آن نیاز داریم؟
مثال عملی: طراحی وبسایت پزشکی
فرض کنید یک پزشک تصمیم به طراحی سایت پزشکی برای معرفی خدمات خود دارد. در این حالت، اگر پزشک بخواهد وبسایتی منحصربهفرد و با امکانات خاص داشته باشد، طراحی UI اختصاصی مناسبتر است. اما اگر زمان و بودجه محدودی دارد، میتواند از قالبهای آماده پزشکی استفاده کند که بسیاری از نیازهای او را پوشش میدهند.
جدول مقایسه قالب آماده و UI اختصاصی
|
ویژگیها |
قالب آماده |
UI اختصاصی |
|---|---|---|
|
هزینه |
کمتر |
بیشتر |
|
زمان راهاندازی |
سریعتر |
طولانیتر |
|
انحصار و یکتایی |
ندارد |
دارد |
|
انعطافپذیری |
محدود |
بالا |
|
امنیت |
کمتر |
بیشتر |
نظر شما چیه؟ قالب اختصاصی یا قالب آماده؟
انتخاب بین قالب آماده و طراحی UI اختصاصی بستگی به نیازها، بودجه و زمان شما دارد. اگر به دنبال وبسایتی منحصربهفرد با امکانات خاص هستید و محدودیت بودجه ندارید، طراحی اختصاصی گزینه مناسبی است. اما اگر زمان و هزینه برای شما مهم است و نیاز به وبسایتی استاندارد دارید، قالبهای آماده میتوانند پاسخگوی نیازهای شما باشند.
تیم حرفهای “آژانس دیجیتال مارکتینگ سایت از ما” به شما کمک میکند تا سایت وردپرسی خود را مدرن، سریع، و بهینهشده برای گوگل طراحی کنید.
✅ مشاوره رایگان طراحی مجدد سایت
✅ بهینهسازی کامل برای موبایل و سرعت بالا
✅ افزایش نرخ تبدیل و تجربه کاربری بهتر
✨ همین امروز سایت خود را متحول کنید! برای اطلاعات بیشتر با ما در تماس باشید. ✨
سایر وبلاگهای سایت ازما
۰۸
تیر
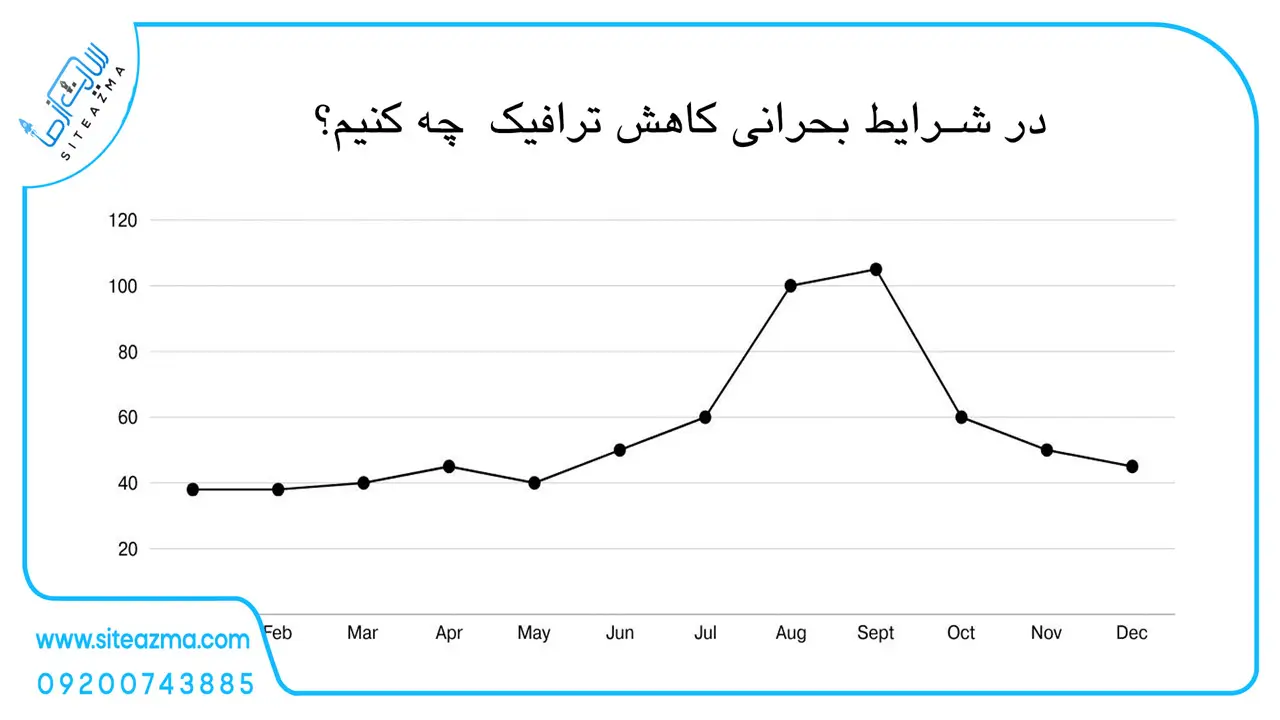
مدیریت شرایط بحرانی در زمان کاهش ترافیک سایت
در دوران افت ترافیک، با استراتژی تعدیلشده، سایت را از طریق آپدیت، بهینهسازی، تولید محتوای ذخیرهای، رپورتاژ هدفمند، و کانالهای جایگزین مثل SMS مارکتینگ فعال نگه دارید؛ توقف کورکورانه مساوی با حذف است.
۲۵
خرداد
چند مقاله در هفته بنویسیم؟ استراتژی تولید محتوا برای سئوی سریعتر [با جدول و تجربه واقعی]
اگر دنبال جواب مشخصی برای این سوال هستی که “برای موفقیت در سئو، چند مقاله در هفته باید بنویسم؟”، این راهنما دقیقاً برای توست. بهجای عدد ثابت، با توجه به هدف سایت، قدرت منابع، نوع کلمات کلیدی، استراتژی محتوایی و تجربه واقعی پروژهها، بررسی کردیم چطور ترکیب هوشمندانهای از کیفیت و کمیت میتونه رشدت رو تضمین کنه. از زمانبندی انتشار گرفته تا ابزارهای مدیریت ایندکس، این مقاله بهت کمک میکنه تصمیمگیری درستتری داشته باشی.
۲۲
خرداد
10 امکاناتی که هر وب سایت شرکتی باید داشته باشد؛ تریکهایی ضروری و کاربردی
برای موفقیت یک وبسایت شرکتی، تنها داشتن صفحات زیبا کافی نیست؛ وبسایت شما باید ۱۰ ویژگی کلیدی از جمله دسترسی سریع به اطلاعات تماس، طراحی ریسپانسیو، ساختار سئویی حرفهای، ناوبری آسان و محتوای بهروز را داشته باشد تا بتواند اعتماد کاربر را جلب کرده، در نتایج جستجو دیده شود و در نهایت به تبدیل بازدیدکننده به مشتری کمک کند
۱۸
خرداد
کد اسکیما چیست؟ برای هر برگه چه اسکیمایی بزنیم؟
اسکیما (Schema Markup) یک زبان نشانهگذاری برای ساختاردهی اطلاعات سایت است که به گوگل و سایر موتورهای جستجو کمک میکند محتوای صفحات شما را بهتر بفهمند. با اضافه کردن کدهای اسکیمای مناسب (مثل FAQ، Article، Product و …)، شانس نمایش ریچ اسنیپتها در نتایج جستجو افزایش مییابد. این کار نه تنها نرخ کلیک (CTR) را بالا میبرد، بلکه تجربه کاربری بهتری هم ارائه میدهد. اگر سایت شما وردپرسی است، میتوانید بهراحتی از افزونههایی مثل Rank Math یا Schema Pro برای افزودن اسکیمای خودکار استفاده کنید.
۱۵
خرداد
هیت مپ (Heatmap) یا نقشه حرارتی چیست؟ | کاربرد آن در آنالیز سایت
اگر برایت سؤال شده که «هیتمپ (Heatmap) چیست؟» یا دنبال راهی برای تحلیل رفتار بازدیدکنندهها در سایتت هستی، باید بدونی نقشههای حرارتی یکی از مهمترین ابزارهای بصری برای درک تعامل کاربران با وبسایته. با کمک رنگهای گرم و سرد، هیتمپ بهت نشون میده کدوم بخشهای سایت بیشترین توجه یا کلیک رو گرفتن و کجاها نادیده گرفته شدن. این ابزار نهتنها به بهبود تجربه کاربری کمک میکنه، بلکه تأثیر مستقیم روی سئوی سایت هم داره، چون میتونی محتوای مؤثر رو شناسایی و صفحات رو بهینه کنی.
۱۱
خرداد
سئو محتوا با دید فروش: از دل مخاطب تا دل گوگل 🎯
اگر تا امروز فکر میکردی سئو یعنی فقط نوشتن مقاله و تکرار کلمه کلیدی، وقتشه نگاهت رو عوض کنی. فروش، فقط با رتبه نمیاد؛ با شناخت دقیق پرسونا، تحلیل درست مسیر خرید، و تولید محتوای متناسب با هر مرحله از قیف فروش اتفاق میافته. حالا که چکلیستهای حرفهای برای صفحات دستهبندی، محصول و وبلاگ رو داری، میتونی ساختار محتوایی بسازی که نهتنها گوگل دوستش داره، بلکه مخاطب رو تبدیل به مشتری میکنه.



















4 دیدگاه در “قالب آماده یا طراحی اختصاصی؟ استراتژی درست کدومه؟”
من یه سایت کوچیک برای معرفی خدماتم دارم و بودجهم محدوده. به نظرتون با یه قالب آماده میتونم کارمو راه بندازم یا حتما باید طراحی اختصاصی داشته باشم؟
سلام! اگر سایتتون صرفاً برای معرفی خدماته و نیاز به امکانات پیچیده ندارید، قالبهای آماده میتونن گزینهی مناسبی باشن. این قالبها معمولاً با هزینه و زمان کمتری راهاندازی میشن و برای پروژههای کوچیک یا موقتی مناسبن. فقط حواستون باشه قالب رو از منابع معتبر تهیه کنید تا از نظر امنیتی مشکلی نداشته باشه. اگه در آینده نیاز به امکانات خاص یا طراحی منحصربهفرد داشتید، میتونید به طراحی اختصاصی فکر کنید.
سلام وقتتون بخیر،
من میخوام یه فروشگاه آنلاین راه بندازم و برام مهمه که ظاهر سایت خاص باشه و با برندم هماهنگ باشه. طراحی اختصاصی بهتره یا میتونم با یه قالب آماده هم به این هدف برسم؟
سلام جناب صفاری، وقت شماهم بخیر
برای فروشگاههای آنلاین که هویت برند و تجربه کاربری اهمیت زیادی داره، طراحی اختصاصی معمولاً انتخاب بهتریه. اینطوری میتونید ظاهر سایت رو دقیقاً همسو با برندتون طراحی کنید و امکانات خاص مورد نیازتون رو هم اضافه کنید.
البته طراحی اختصاصی هزینه و زمان بیشتری داره. اگه بودجهتون محدودتره، میتونید فعلاً از یه قالب آماده استفاده کنید و به مرور اون رو سفارشیسازی کنید تا به چیزی که مد نظرتونه برسید.