مدیریت شرایط بحرانی در زمان کاهش ترافیک سایت
در دوران افت ترافیک، با استراتژی تعدیلشده، سایت را از طریق آپدیت، بهینهسازی، تولید محتوای ذخیرهای، رپورتاژ هدفمند، و کانالهای جایگزین مثل SMS مارکتینگ فعال نگه دارید؛ توقف کورکورانه مساوی با حذف است.
پرداخت اقساطی + 3ماه پشتیبانی رایگان
زمان پاسخگویی 10:30 الی 18 | 09200743885
پرداخت اقساطی + 3ماه پشتیبانی رایگان
سایت از ما » وبلاگ » دانستنیهای سئو » بردکرامب در سئو و تجربه کاربری | راهنمای انتخاب هوشمند برای انواع سایتها

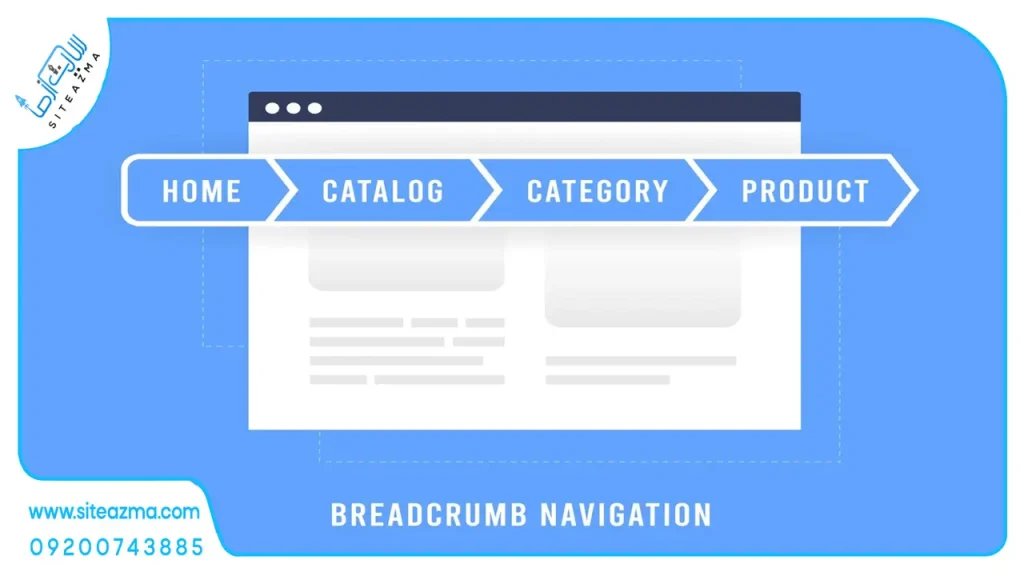
تا حالا شده مسافرت برید و وسط یه شهر ناشناس گم بشید؟ هرچقدرم چشم بگردونید، هیچ تابلویی پیدا نکنید که نشون بده کجای مسیر هستید! همون لحظه که حس میکنید دیگه راهی ندارید، یه نقشه یا یه علامت آشنا نجاتتون میده. تو دنیای وب هم کاربرها دقیقاً همین حس رو دارن! وقتی وارد یه سایت میشن، اگه مسیر مشخصی برای پیمایش صفحات نباشه، ممکنه سردرگم بشن و در نهایت سایت رو ترک کنن. اینجاست که “بردکرامب” (Breadcrumb) مثل یه راهنما عمل میکنه و به کاربران نشون میده دقیقاً کجای سایت قرار دارن.
اما بردکرامب فقط برای کاربر نیست؛ رباتهای گوگل هم عاشق این مسیرهای راهنما هستن! چون بهشون کمک میکنه بهتر ساختار سایت رو درک کنن و صفحات رو مؤثرتر ایندکس کنن. پس اگه به فکر سئو، تجربه کاربری و حتی نرخ تبدیل سایتتون هستید، حتماً باید بردکرامب رو جدی بگیرید.
بردکرامب یه مسیر ناوبری سلسلهمراتبیه که نشون میده کاربر در کجای سایت شما قرار داره و چطور میتونه به صفحات قبلی برگرده. این مسیر معمولاً بهصورت لینکهای متنی نمایش داده میشه. به بالای وبلاگ نگاه کنید:

با این روش، هم کاربر میدونه دقیقاً کجاست و هم میتونه با یه کلیک به دستههای بالاتر بره. ولی حواست باشه: بردکرامب با لینک داخلی زمین تا آسمون فرق دارهها!!
درسته که بردکرامبها نوعی لینک داخلی هستن، اما وظیفه اصلیشون چیز دیگهایه. بردکرامب در درجه اول برای ناوبری بهتر کاربر طراحی شده؛ یعنی کمک کنه کاربر بفهمه کجای سایت قرار داره و راحتتر بین سطوح مختلف صفحات حرکت کنه.
حالا اینکه این لینکها ایندکس میشن و در ظاهر داره لینکسازی صورت میگیره، درست؛ ولی ارزش این لینکها از نظر سئو، قابل مقایسه با لینکهای کانتکستوال(Contextual Links) که از دل محتوا داده میشن، نیست. چرا؟ چون گوگل خیلی خوب متوجه میشه که این لینکها بخشی از ساختار UI سایت هستن، نه بخشی از یک محتوای تحلیلی که بهصورت ارگانیک داره به صفحه دیگهای ارجاع میده.
🔍 خیلی از افراد تصور میکنن:
«خب دیگه ما که بردکرامب داریم، پس لینک داخلیهامون تکمیله!»
اما این تفکر کاملاً اشتباهه. اگر استراتژی لینکسازی درونمتنی نداشته باشید، عملاً سیگنال ارتباط معنایی بین صفحات به درستی منتقل نمیشه.
مثلاً فرض کنید شما اصلاً ساختار پیلار-کلاستر رو در سایت پیاده نکردید. اون وقت بردکرامب قراره چه کمکی کنه؟ وقتی هیچ صفحه مرکزی (پیلار) نداری که صفحات فرعی (کلاسترها) بهش لینک بدن یا ازش لینک بگیرن، بردکرامب فقط ساختار دستهبندی رو نشون میده، نه روابط معنایی محتوایی بین صفحات.
مطالعه وبلاگ >> آموزش لینک سازی داخلی و خارجی؛ اصولی، کاربردی و بدون جریمه!
بردکرامبها (Breadcrumbs) به سه نوع اصلی تقسیم میشوند که هر کدام کاربرد و ویژگیهای خاص خودشان را دارند. در جدول زیر، این سه نوع بردکرامب را بررسی میکنیم:
|
مثال |
توضیحات |
نوع بردکرامب |
|---|---|---|
|
خانه > مقالات > سئو > بردکرامب چیست؟ |
این نوع بردکرامب نشاندهندهی موقعیت فعلی کاربر در ساختار سایت است. برای وبسایتهایی با ساختار سلسلهمراتبی (مانند فروشگاههای اینترنتی و وبلاگها) مناسب است. |
بردکرامب مبتنی بر مکان (Location-Based) |
|
خانه > فروشگاه > موبایل > سامسونگ > رنگ آبی |
این نوع بردکرامب بیشتر در فروشگاههای اینترنتی استفاده میشود و ویژگیهای محصولاتی که کاربر فیلتر کرده را نشان میدهد. برای سایتهای فروشگاهی با دستهبندیهای پیچیده کاربرد دارد. |
بردکرامب مبتنی بر ویژگی (Attribute-Based) |
|
صفحه اصلی > نتایج جستجو > مشاهده محصول > بازگشت به نتایج جستجو |
این نوع بردکرامب مسیر حرکت کاربر را نشان میدهد، مشابه دکمه "Back" مرورگر. معمولاً در سایتهایی که کاربران مسیرهای غیرسلسلهمراتبی را طی میکنند، استفاده میشود. |
بردکرامب مبتنی بر تاریخچه (History-Based) |
استفاده از بردکرامب نهتنها تجربهی کاربری را بهبود میبخشد، بلکه به گوگل هم کمک میکند ساختار سایت شما را بهتر درک کند. 🚀
در یکی از پروژههای مشاورهای که با یک وبسایت آموزشی پرمخاطب داشتیم، بعد از افزودن بردکرامب مبتنی بر مکان (Location-based) در تمام صفحات مقالات:
میانگین نرخ پرش (Bounce Rate) صفحات مقالات حدود ۸٪ کاهش یافت.
زمان متوسط حضور کاربر در سایت حدود ۲۰٪ افزایش پیدا کرد (از ۱:۳۵ به ۱:۵۵ دقیقه).
صفحات با بردکرامب فعال در سرچ کنسول گوگل، بعد از ۲ هفته، در ریچ ریزالتها ظاهر شدند و CTR آنها بین ۰.۷ تا ۱.۲٪ بیشتر شد.
📌 این نتایج فقط با یک تغییر کوچک در UI و کدنویسی ساده با اسکیما انجام شد.
نکته مهم این بود که ساختار محتوایی سایت از قبل دستهبندیشده و منظم بود، و بردکرامب به گوگل کمک کرد این ساختار بهتر درک شود.
تصور کنید وارد یه فروشگاه بزرگ شدید و دنبال یه بخش خاص میگردید، اما هیچ تابلو یا راهنمایی وجود نداره. مطمئناً خیلی سریع خسته میشید و شاید هم از خرید منصرف بشید. تو سایت هم همینه!
بردکرامب باعث میشه کاربران راحتتر مسیر خودشون رو پیدا کنن و تجربه بهتری داشته باشن.
رباتهای گوگل برای درک ساختار سایت به بردکرامب نیاز دارن. هرچقدر مسیرها شفافتر باشن، ایندکس شدن صفحات راحتتر و سریعتر انجام میشه. همین موضوع باعث میشه گوگل ارتباط بین صفحات شما رو بهتر بفهمه و بهتر رتبهبندی کنه.
بهنقل از Google Search Central
“When it comes to breadcrumb navigation, Google uses the breadcrumb markup in the body of a web page to categorize the information from the page in search results.”
گوگل از بردکرامبها (بهویژه مارکآپ اسکیما آنها) برای درک دستهبندی محتوای صفحه و نمایش بهتر آن در نتایج جستجو استفاده میکنه. یعنی اگر بردکرامب رو اصولی پیادهسازی کنیم، هم ساختار سایت شفافتر میشه، هم شانس نمایش به شکل ریچریزلت بالا میره.
3. کاهش نرخ پرش (Bounce Rate)
وقتی کاربری نتونه مسیرش رو تو سایت پیدا کنه، احتمالاً صفحه رو میبنده و از سایت خارج میشه. بردکرامب بهش کمک میکنه راحتتر بین صفحات حرکت کنه و زمان بیشتری تو سایت بمونه، که مستقیماً روی کاهش نرخ پرش و افزایش نرخ تبدیل تأثیر میذاره.
شاید اخیراً متوجه شده باشید که دیگه بردکرامبها توی نتایج جستجوی موبایل نمایش داده نمیشن. طبق اعلام رسمی گوگل در این لینک، این تغییر برای نسخه موبایل انجام شده، اما در دسکتاپ هنوز بردکرامبها سر جاشون هستن.
پس اگه دیدید که بردکرامبهای سایتتون توی موبایل نمایش داده نمیشن، استرس نگیرید! سایتتون خراب نشده و نیازی به تغییر تنظیمات پلاگینها نیست. فقط گوگل تصمیم گرفته مسیرهای ناوبری رو برای موبایل سادهتر کنه.
برای اضافه کردن بردکرامب با کد اسکیما (Schema Markup)، میتونید از کد JSON-LD استفاده کنید. این کد رو در بخش Head سایتتون قرار بدید یا اگه از وردپرس استفاده میکنید، توی تنظیمات قالب یا افزونههایی مثل Rank Math و Yoast SEO قرار بدید.
مطالعه وبلاگ>> کد اسکیما چیست؟ برای هر برگه چه اسکیمایی بزنیم؟
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "خانه",
"item": "https://example.com/"
},
{
"@type": "ListItem",
"position": 2,
"name": "مقالات سئو",
"item": "https://example.com/seo-articles/"
},
{
"@type": "ListItem",
"position": 3,
"name": "بردکرامب چیست؟",
"item": "https://example.com/seo-articles/what-is-breadcrumb/"
}
]
}
</script>
نکات مهم برای استفاده از این کد:
این کد به گوگل کمک میکنه مسیر بردکرامب سایت شما رو بهتر درک کنه و در نتایج جستجو نمایش بده.
یه ضربالمثل هست که میگه:
راه رو که بلد باشی، نصف مسیر رو رفتی!
بردکرامب دقیقاً همین کار رو توی سایت انجام میده. مسیر مشخصی به کاربرها میده، رباتهای گوگل رو خوشحال میکنه و سئوی سایتتون رو بهبود میده. پس اگه تا الان تو سایتتون از بردکرامب استفاده نمیکردید، وقتشه که این مسیر راهنما رو جدی بگیرید!
تیم سایت از ما، همراه شما در مسیر موفقیت
با ارائه خدمات کامل طراحی سایت و سئو و بهینهسازی سایت از ما در کنار شما هستیم. فرقی نمیکند که سایت شما تازه طراحی شده یا از قبل وجود داشته باشد؛ ما میتوانیم با آنالیز دقیق و مشاوره حرفهای، بهترین استراتژی را برای رشد کسبوکار شما ارائه دهیم. برای شروع، کافی است همین حالا با ما تماس بگیرید و اولین قدم را برای موفقیت آنلاین خود بردارید.
اگر نیاز به مشاوره رایگان دارید همین حالا با ما در ارتباط باشید
09200743885
بله، بردکرامب بهصورت مستقیم رتبه سایت را افزایش نمیدهد، اما به گوگل کمک میکند ساختار صفحات را بهتر درک کند. این موضوع میتواند باعث بهبود ریچریزلتها، افزایش نرخ کلیک (CTR) و بهبود تجربه کاربری شود که در نهایت به ارتقاء رتبه منجر میشود.
برای فروشگاههای اینترنتی، بردکرامب مبتنی بر ویژگی (Attribute-Based) مناسبتر است. این نوع بردکرامب به کاربران کمک میکند مسیر خود را در میان ویژگیهای محصول مثل دستهبندی، برند یا رنگ دنبال کنند و سریعتر به نتایج مرتبط برسند.
برای اینکه بردکرامب در نتایج گوگل نمایش داده شود، باید از کد اسکیما مخصوص BreadcrumbList در HTML صفحه استفاده کنید. این کد به گوگل اعلام میکند که این مسیر ناوبری ساختاری است و میتواند آن را بهصورت ریچریزلت در SERP نشان دهد. استفاده صحیح از دادههای ساختاریافته در این بخش کلیدی است.
در دوران افت ترافیک، با استراتژی تعدیلشده، سایت را از طریق آپدیت، بهینهسازی، تولید محتوای ذخیرهای، رپورتاژ هدفمند، و کانالهای جایگزین مثل SMS مارکتینگ فعال نگه دارید؛ توقف کورکورانه مساوی با حذف است.
اگر دنبال جواب مشخصی برای این سوال هستی که “برای موفقیت در سئو، چند مقاله در هفته باید بنویسم؟”، این راهنما دقیقاً برای توست. بهجای عدد ثابت، با توجه به هدف سایت، قدرت منابع، نوع کلمات کلیدی، استراتژی محتوایی و تجربه واقعی پروژهها، بررسی کردیم چطور ترکیب هوشمندانهای از کیفیت و کمیت میتونه رشدت رو تضمین کنه. از زمانبندی انتشار گرفته تا ابزارهای مدیریت ایندکس، این مقاله بهت کمک میکنه تصمیمگیری درستتری داشته باشی.
برای موفقیت یک وبسایت شرکتی، تنها داشتن صفحات زیبا کافی نیست؛ وبسایت شما باید ۱۰ ویژگی کلیدی از جمله دسترسی سریع به اطلاعات تماس، طراحی ریسپانسیو، ساختار سئویی حرفهای، ناوبری آسان و محتوای بهروز را داشته باشد تا بتواند اعتماد کاربر را جلب کرده، در نتایج جستجو دیده شود و در نهایت به تبدیل بازدیدکننده به مشتری کمک کند
اسکیما (Schema Markup) یک زبان نشانهگذاری برای ساختاردهی اطلاعات سایت است که به گوگل و سایر موتورهای جستجو کمک میکند محتوای صفحات شما را بهتر بفهمند. با اضافه کردن کدهای اسکیمای مناسب (مثل FAQ، Article، Product و …)، شانس نمایش ریچ اسنیپتها در نتایج جستجو افزایش مییابد. این کار نه تنها نرخ کلیک (CTR) را بالا میبرد، بلکه تجربه کاربری بهتری هم ارائه میدهد. اگر سایت شما وردپرسی است، میتوانید بهراحتی از افزونههایی مثل Rank Math یا Schema Pro برای افزودن اسکیمای خودکار استفاده کنید.
اگر برایت سؤال شده که «هیتمپ (Heatmap) چیست؟» یا دنبال راهی برای تحلیل رفتار بازدیدکنندهها در سایتت هستی، باید بدونی نقشههای حرارتی یکی از مهمترین ابزارهای بصری برای درک تعامل کاربران با وبسایته. با کمک رنگهای گرم و سرد، هیتمپ بهت نشون میده کدوم بخشهای سایت بیشترین توجه یا کلیک رو گرفتن و کجاها نادیده گرفته شدن. این ابزار نهتنها به بهبود تجربه کاربری کمک میکنه، بلکه تأثیر مستقیم روی سئوی سایت هم داره، چون میتونی محتوای مؤثر رو شناسایی و صفحات رو بهینه کنی.
اگر تا امروز فکر میکردی سئو یعنی فقط نوشتن مقاله و تکرار کلمه کلیدی، وقتشه نگاهت رو عوض کنی. فروش، فقط با رتبه نمیاد؛ با شناخت دقیق پرسونا، تحلیل درست مسیر خرید، و تولید محتوای متناسب با هر مرحله از قیف فروش اتفاق میافته. حالا که چکلیستهای حرفهای برای صفحات دستهبندی، محصول و وبلاگ رو داری، میتونی ساختار محتوایی بسازی که نهتنها گوگل دوستش داره، بلکه مخاطب رو تبدیل به مشتری میکنه.
هدیه سایت از ما به شما🎁
پی دی اف 20 نکته محتوانویسی با Ai
حرفهای وارد این فضای کاری بشو!