مدیریت شرایط بحرانی در زمان کاهش ترافیک سایت
در دوران افت ترافیک، با استراتژی تعدیلشده، سایت را از طریق آپدیت، بهینهسازی، تولید محتوای ذخیرهای، رپورتاژ هدفمند، و کانالهای جایگزین مثل SMS مارکتینگ فعال نگه دارید؛ توقف کورکورانه مساوی با حذف است.
پرداخت اقساطی + 3ماه پشتیبانی رایگان
زمان پاسخگویی 10:30 الی 18 | 09200743885
پرداخت اقساطی + 3ماه پشتیبانی رایگان
سایت از ما » وبلاگ » دانستنیهای سایت » طراحی سایت ریسپانسیو (واکنشگرا) چیست و چه ضرورتی دارد؟

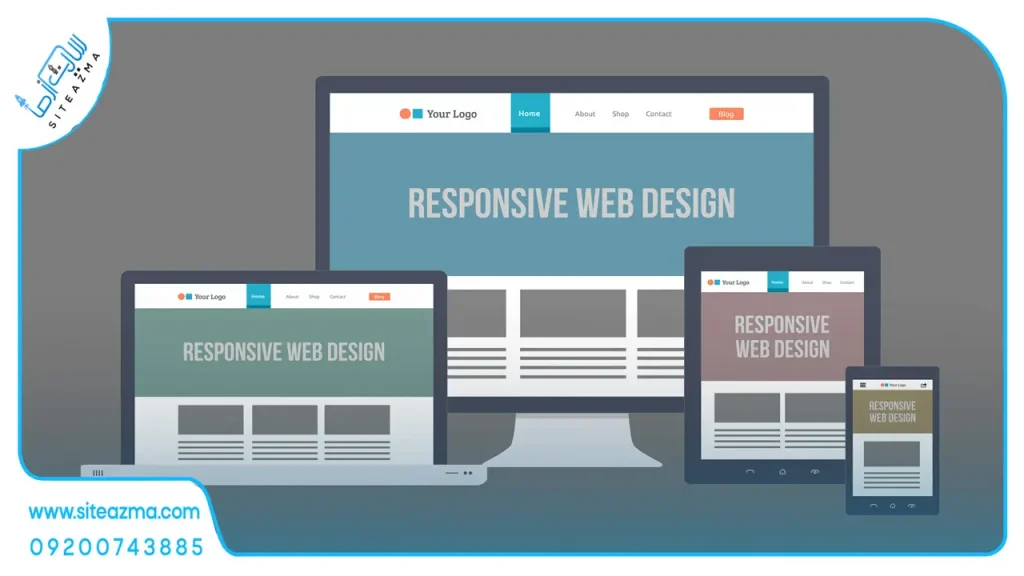
تا حالا شده با موبایل یا تبلتتان وارد یک سایت شوید و احساس کنید همه چیز به هم ریخته است؟ متنها از صفحه بیرون زدهاند، دکمهها نصفه دیده میشوند و برای کلیک کردن روی یک لینک، باید مدام صفحه را زوم کنید؟ این دقیقاً همان سرگیجهای است که یک سایت غیر ریسپانسیو به کاربرانش میدهد! انگار دنیا را از پشت شیشه شکسته نگاه کنید؛ هیچ چیز سر جای خودش نیست!
حالا تصور کنید که وارد سایتی میشوید که همه چیز مرتب و درست است، بدون زوم کردن میتوانید روی دکمهها کلیک کنید و هر اطلاعاتی را به راحتی پیدا میکنید. این تفاوت را طراحی وب سایت ریسپانسیو (واکنشگرا) ایجاد میکند! اما دقیقاً طراحی سایت ریسپانسیو چیست و چرا باید آن را جدی بگیریم؟
یک وبسایت ریسپانسیو بهگونهای طراحی شده که خودش را با هر دستگاهی که کاربر از آن استفاده میکند (موبایل، تبلت، لپتاپ و حتی تلویزیونهای هوشمند) تطبیق دهد. یعنی اگر با گوشی وارد سایت شوید، همان تجربهای را خواهید داشت که در دسکتاپ دارید، بدون نیاز به زوم یا اسکرول افقی.
1. تجربه کاربر را بهبود میبخشد
وقتی کاربران راحت بتوانند در سایت شما گشتوگذار کنند، رضایتشان بالا میرود. سایتی که در موبایل بهم ریخته باشد، کاربران را فراری میدهد.
۲. گوگل عاشق سایتهای ریسپانسیو است!
گوگل به تجربه کاربری اهمیت زیادی میدهد و سایتهایی که موبایلپسند (Mobile-Friendly) باشند، رتبه بهتری در نتایج جستجو کسب میکنند. درواقع، طراحی ریسپانسیو یک فاکتور سئو است!
گوگل در مستندات خود بیان میکند:
“گوگل طراحی وب ریسپانسیو را توصیه میکند زیرا این الگوی طراحی، سادهترین پیادهسازی و نگهداری را دارد.”
۳. استفاده موثر از مطالب را ایجاد میکند
اگر سایت شما برای موبایل طراحی نشده باشد، کاربران برای خواندن مطالب باید مدام زوم کنند یا به چپ و راست اسکرول کنند. طراحی ریسپانسیو محتوای شما را مرتب و خوانا نگه میدارد.
۴. وبسایت شما را سریعتر میکند
یکی از اصول طراحی واکنشگرا، استفاده از تصاویر و کدهای بهینهشدهاست که باعث افزایش سرعت لود سایت میشود. هر چه سایت شما سریعتر باشد، کاربران کمتر منتظر میمانند و نرخ پرش (Bounce Rate) پایینتر میآید.
۵. تأثیر مثبت بر روی رسانههای اجتماعی دارد
وقتی کاربران از طریق اینستاگرام یا تلگرام وارد سایت شما میشوند، اگر سایت بهم ریخته باشد، سریع خارج میشوند. اما یک سایت واکنشگرا، تجربه بهتری برای آنها ایجاد کرده و باعث افزایش تعامل میشود.
۶. فروش را افزایش میدهد
اگر شما یک سایت فروشگاهی دارید، عدم طراحی ریسپانسیو میتواند مشتریان را از خرید منصرف کند. کاربری که برای کلیک روی دکمه “افزودن به سبد خرید” به مشکل بخورد، احتمالاً سایت شما را ترک میکند.
گوگل از سال ۲۰۱۵ به بعد، موبایلپسند بودن سایت را بهعنوان یکی از عوامل اصلی رتبهبندی در نظر گرفته است. یعنی اگر سایت شما واکنشگرا نباشد، حتی اگر محتوای خوبی هم داشته باشید، ممکن است رتبه بالایی نگیرید.
بله! با استفاده از تکنیکهایی مثل CSS Media Queries و فریمورکهایی مثل Bootstrap میتوان سایت را طوری طراحی کرد که در هر صفحهنمایشی، ظاهر مناسبی داشته باشد.
البته اگر سایت شما وردپرسی باشد، بسیاری از این ابعاد از قبل آماده شدهاند. بیشتر قالبهای استاندارد وردپرس از طراحی واکنشگرا پشتیبانی میکنند و فقط کافی است مطمئن شوید که قالب شما بهدرستی بهینه شده و تستهای موبایلپسندی را پاس میکند. 🚀
>> مطالعه وبلاگ برای طراحی سایت چه کنیم؟ وردپرس یا کدنویسی؟
اگر نیاز به مشاوره رایگان دارید همین حالا با ما در ارتباط باشید
09200743885
دو راه ساده برای بررسی ریسپانسیو بودن یک وبسایت:
راه تخصصی برای چک کردن ریسپانسیو بودن وبسایت
برای بررسی دقیقتر، میتوانید از ابزارهایی مثل Google Mobile-Friendly Test استفاده کنید. این ابزار به شما نشان میدهد که آیا سایتتان از نظر گوگل موبایلپسند است یا خیر.
هدف اصلی طراحی واکنشگرا، ایجاد یک تجربه یکپارچه برای کاربران در تمامی دستگاهها است. در دنیای امروز که اکثر کاربران از موبایل برای وبگردی استفاده میکنند، داشتن یک سایت ریسپانسیو دیگر یک انتخاب نیست، بلکه یک ضرورت است!
اگر هنوز سایت شما ریسپانسیو نیست، وقت آن رسیده که این مشکل را جدی بگیرید. کاربران موبایلی درصد بالایی از بازدیدکنندگان شما را تشکیل میدهند و اگر تجربه خوبی نداشته باشند، سایت شما را ترک خواهند کرد. پس اگر به بهبود تجربه کاربری، افزایش بازدید، رتبه بهتر در گوگل و افزایش فروش اهمیت میدهید، طراحی ریسپانسیو یک الزام است، نه یک گزینه! 🚀
تیم سایت از ما، همراه شما در مسیر موفقیت
با ارائه خدمات کامل طراحی سایت و سئو و بهینهسازی سایت از ما در کنار شما هستیم. فرقی نمیکند که سایت شما تازه طراحی شده یا از قبل وجود داشته باشد؛ ما میتوانیم با آنالیز دقیق و مشاوره حرفهای، بهترین استراتژی را برای رشد کسبوکار شما ارائه دهیم. برای شروع، کافی است همین حالا با ما تماس بگیرید و اولین قدم را برای موفقیت آنلاین خود بردارید.
طراحی ریسپانسیو به این معنی است که سایت شما به طور خودکار با اندازه صفحهنمایش دستگاههای مختلف (موبایل، تبلت، لپتاپ و دسکتاپ) سازگار میشود. در طراحی معمولی، سایت ممکن است روی موبایل بهدرستی نمایش داده نشود و نیاز به زوم یا اسکرول افقی داشته باشد.
بله، بسیاری از قالبهای وردپرسی بهصورت پیشفرض ریسپانسیو هستند، اما برخی نیاز به بهینهسازی دارند. بهتر است هنگام انتخاب قالب، از ویژگی واکنشگرایی آن مطمئن شوید و تستهای لازم را انجام دهید.
گوگل سایتهای ریسپانسیو را ترجیح میدهد و آنها را در رتبهبندی جستجو بالاتر قرار میدهد. سایتهای غیرریسپانسیو تجربه کاربری ضعیفی دارند و ممکن است باعث افزایش نرخ پرش (Bounce Rate) و کاهش بازدید شوند.
میتوانید سایت خود را در ابزار Google Mobile-Friendly Test بررسی کنید یا مرورگر خود را کوچک و بزرگ کنید تا ببینید چیدمان سایت تغییر میکند یا نه. همچنین، میتوانید با استفاده از ابزارهای توسعهدهنده (DevTools) در مرورگر کروم، سایت را در اندازههای مختلف تست کنید.
در دوران افت ترافیک، با استراتژی تعدیلشده، سایت را از طریق آپدیت، بهینهسازی، تولید محتوای ذخیرهای، رپورتاژ هدفمند، و کانالهای جایگزین مثل SMS مارکتینگ فعال نگه دارید؛ توقف کورکورانه مساوی با حذف است.
اگر دنبال جواب مشخصی برای این سوال هستی که “برای موفقیت در سئو، چند مقاله در هفته باید بنویسم؟”، این راهنما دقیقاً برای توست. بهجای عدد ثابت، با توجه به هدف سایت، قدرت منابع، نوع کلمات کلیدی، استراتژی محتوایی و تجربه واقعی پروژهها، بررسی کردیم چطور ترکیب هوشمندانهای از کیفیت و کمیت میتونه رشدت رو تضمین کنه. از زمانبندی انتشار گرفته تا ابزارهای مدیریت ایندکس، این مقاله بهت کمک میکنه تصمیمگیری درستتری داشته باشی.
برای موفقیت یک وبسایت شرکتی، تنها داشتن صفحات زیبا کافی نیست؛ وبسایت شما باید ۱۰ ویژگی کلیدی از جمله دسترسی سریع به اطلاعات تماس، طراحی ریسپانسیو، ساختار سئویی حرفهای، ناوبری آسان و محتوای بهروز را داشته باشد تا بتواند اعتماد کاربر را جلب کرده، در نتایج جستجو دیده شود و در نهایت به تبدیل بازدیدکننده به مشتری کمک کند
اسکیما (Schema Markup) یک زبان نشانهگذاری برای ساختاردهی اطلاعات سایت است که به گوگل و سایر موتورهای جستجو کمک میکند محتوای صفحات شما را بهتر بفهمند. با اضافه کردن کدهای اسکیمای مناسب (مثل FAQ، Article، Product و …)، شانس نمایش ریچ اسنیپتها در نتایج جستجو افزایش مییابد. این کار نه تنها نرخ کلیک (CTR) را بالا میبرد، بلکه تجربه کاربری بهتری هم ارائه میدهد. اگر سایت شما وردپرسی است، میتوانید بهراحتی از افزونههایی مثل Rank Math یا Schema Pro برای افزودن اسکیمای خودکار استفاده کنید.
اگر برایت سؤال شده که «هیتمپ (Heatmap) چیست؟» یا دنبال راهی برای تحلیل رفتار بازدیدکنندهها در سایتت هستی، باید بدونی نقشههای حرارتی یکی از مهمترین ابزارهای بصری برای درک تعامل کاربران با وبسایته. با کمک رنگهای گرم و سرد، هیتمپ بهت نشون میده کدوم بخشهای سایت بیشترین توجه یا کلیک رو گرفتن و کجاها نادیده گرفته شدن. این ابزار نهتنها به بهبود تجربه کاربری کمک میکنه، بلکه تأثیر مستقیم روی سئوی سایت هم داره، چون میتونی محتوای مؤثر رو شناسایی و صفحات رو بهینه کنی.
اگر تا امروز فکر میکردی سئو یعنی فقط نوشتن مقاله و تکرار کلمه کلیدی، وقتشه نگاهت رو عوض کنی. فروش، فقط با رتبه نمیاد؛ با شناخت دقیق پرسونا، تحلیل درست مسیر خرید، و تولید محتوای متناسب با هر مرحله از قیف فروش اتفاق میافته. حالا که چکلیستهای حرفهای برای صفحات دستهبندی، محصول و وبلاگ رو داری، میتونی ساختار محتوایی بسازی که نهتنها گوگل دوستش داره، بلکه مخاطب رو تبدیل به مشتری میکنه.
هدیه سایت از ما به شما🎁
پی دی اف 20 نکته محتوانویسی با Ai
حرفهای وارد این فضای کاری بشو!