مدیریت شرایط بحرانی در زمان کاهش ترافیک سایت
در دوران افت ترافیک، با استراتژی تعدیلشده، سایت را از طریق آپدیت، بهینهسازی، تولید محتوای ذخیرهای، رپورتاژ هدفمند، و کانالهای جایگزین مثل SMS مارکتینگ فعال نگه دارید؛ توقف کورکورانه مساوی با حذف است.
پرداخت اقساطی + 3ماه پشتیبانی رایگان
زمان پاسخگویی 10:30 الی 18 | 09200743885
پرداخت اقساطی + 3ماه پشتیبانی رایگان
سایت از ما » وبلاگ » دانستنیهای سئو » کد اسکیما چیست؟ برای هر برگه چه اسکیمایی بزنیم؟

«اسکیما یعنی چی؟ این سوال رو خیلی سرچ کردم، حتی از هوش مصنوعی هم پرسیدم، ولی متوجه نشدم؛ میشه خودتون مثل همیشه لپِ کلام رو بگید؟»
👩🏫 لبخند زدم و گفتم: «بذار اینبار مثل قصه برات تعریف کنم!»
یاد اون موقعی افتادم که خودمم برای اولین بار با واژهی اسکیما مواجه شدم؛ کلی مقاله، کد، اصطلاح عجیب و غریب… ولی آخرش فهمیدم اسکیما مثل این میمونه که به موتور جستجو یه نقشه گنج بدی؛ جایی که دقیقاً بفهمه توی سایتت چی کجاست، چی ارزشمنده، و چی باید توی ویترین گوگل بدرخشه.
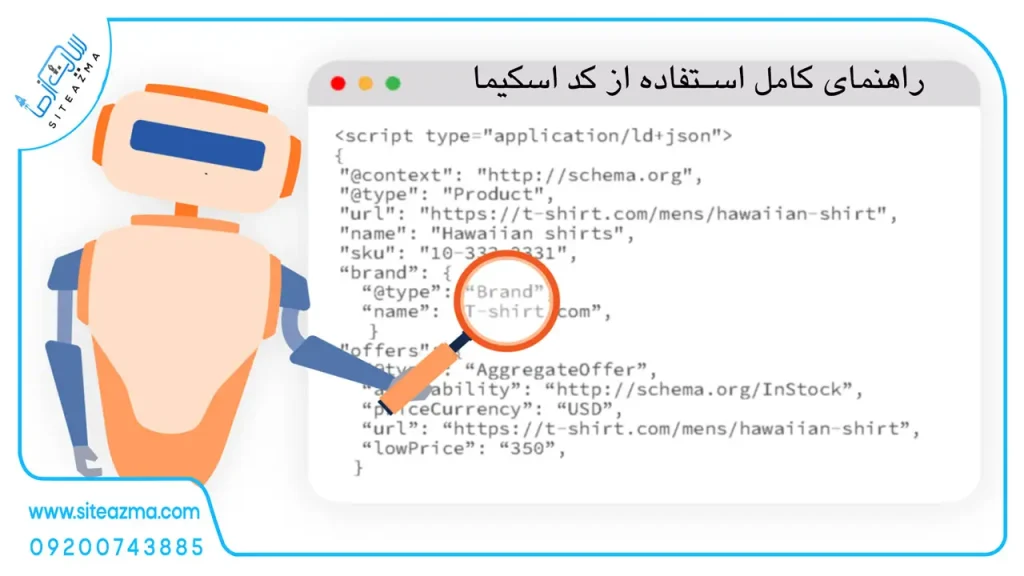
اسکیما یا نشانهگذاری ساختاریافته، کدی است که به موتورهای جستجو و سئو و بهینه سازی سایت کمک میکند تا محتوای سایت شما را بهتر درک کنند. با استفاده از اسکیما، اطلاعاتی مانند نوع محتوا، نویسنده، تاریخ انتشار و… به صورت ساختاریافته به موتورهای جستجو ارائه میشود. این کار باعث میشود تا نتایج جستجوی شما با عناصر بصری جذابتری نمایش داده شود.
ریچ اسنیپتها نتایج جستجویی هستند که اطلاعات اضافی مانند امتیازدهی، قیمت، سوالات متداول و… را نمایش میدهند. این نمایشهای غنیتر حاصل استفاده از اسکیما مارکآپ در صفحات وب هستند. به عبارت دیگر، اسکیما اطلاعات ساختاریافتهای را فراهم میکند که ریچ اسنیپتها بر اساس آنها در نتایج جستجو ظاهر میشوند.
|
مقایسه |
اسکیما (Schema) |
ریچ اسنیپت (Rich Snippet) |
|---|---|---|
|
تعریف |
کدی ساختاریافته برای معرفی نوع محتوا به گوگل |
نمایش ظاهری و گرافیکی اطلاعات در نتایج جستجو |
|
محل استفاده |
در کد HTML صفحه |
در صفحه نتایج گوگل (SERP) |
|
هدف |
فهم بهتر موتور جستجو از محتوا |
افزایش نرخ کلیک و جذابیت لینک |
|
فرمتها |
JSON-LD, RDFa, Microdata |
فقط خروجی گرافیکی از دادههای ساختاریافته |
📌 به زبان ساده: اسکیما ابزار ارتباطه، ریچ اسنیپت نتیجهی اون ارتباطه.
Schema.org یک پروژه مشترک بین گوگل، بینگ، یاهو و یاندکس است که هدف آن ایجاد یک استاندارد مشترک برای نشانهگذاری ساختاریافته در وب است. این وبسایت انواع اسکیماها را تعریف و مستندسازی میکند تا توسعهدهندگان بتوانند به راحتی از آنها استفاده کنند.
JSON-LD (JavaScript Object Notation for Linked Data) بهترین و توصیهشدهترین فرمت برای نوشتن اسکیما مارکآپ است که گوگل هم اون رو ترجیح میده.
این فرمت درون تگ <script type=”application/ld+json”> در بخش <head> یا انتهای <body> صفحه قرار میگیره.
📌 مزایای JSON-LD:
یادمه اولین بار برای سایت فروشگاهی یکی از مشتریهام، اسکیما محصول و FAQ رو اضافه کردم.
تو همون ماه اول، نرخ کلیک روی صفحات افزایش پیدا کرد. حتی یکی از صفحات از رتبه ۵ به ۳ رسید فقط بهخاطر اینکه امتیاز کاربران و قیمت در نتایج دیده میشد.
از اون به بعد، تقریباً برای همهی پروژههام اسکیما رو پایه ثابت سئو تکنیکال میدونم.
نه الزاماً، ولی برای بخشهای کلیدی و هدفدار مثل محصولات، مقالات، سوالات متداول، آدرس شرکت، ویدیوها و … اسکیما بسیار مفید و مؤثره.
همهی صفحات سایت نیازی به اسکیمای جدا ندارن، ولی داشتن اسکیما در صفحات مهم، کمک بزرگی به درک گوگل از محتوای تو میکنه.
تقریباً همه نوع سایتی میتونه از اسکیما بهرهمند بشه:
|
نوع سایت |
اسکیمای پیشنهادی |
|---|---|
|
فروشگاهی |
Product، Offer، Review |
|
شرکتی |
Organization، LocalBusiness |
|
وبلاگ یا مجله |
Article، FAQ، Breadcrumb |
|
آموزشگاه و دورهها |
Course، VideoObject |
|
خبری |
NewsArticle، Publisher |
|
خدماتی |
Service، AggregateRating |
✅ نکته: وردپرس با افزونههایی مثل Schema Pro، RankMath و Yoast بهراحتی امکان افزودن اسکیمای خودکار رو فراهم میکنه.
اگر نیاز به مشاوره رایگان دارید همین حالا با ما در ارتباط باشید
09200743885
در زیر برخی از انواع متداول اسکیماها آورده شده است:
|
نوع اسکیما |
توضیحات |
|---|---|
|
Article |
برای مقالات و اخبار |
|
Product |
برای محصولات و نمایش قیمت، موجودی و امتیازدهی |
|
FAQPage |
برای صفحات سوالات متداول |
|
LocalBusiness |
برای کسبوکارهای محلی و نمایش اطلاعات تماس و موقعیت مکانی |
|
Organization |
برای سازمانها و نمایش لوگو، نام و اطلاعات تماس |
|
Person |
برای افراد و نمایش اطلاعات شخصی |
|
Video |
برای ویدئوها و نمایش مدت زمان، تاریخ انتشار و... |
|
BreadcrumbList |
برای نمایش مسیر ناوبری صفحات |
کد HTML ساختار و محتوای صفحه را برای مرورگرها تعریف میکند، در حالی که کد اسکیما اطلاعات معنایی را به موتورهای جستجو ارائه میدهد. به عبارتی، HTML میگوید “این یک عنوان است”، اما اسکیما میگوید “این عنوان مربوط به یک مقاله خبری است”.
این کد معمولاً در <head> صفحات سایتهای شرکتی قرار میگیره:
<script type="application/ld+json">
"@context": "https://schema.org",
"@type": "Organization",
"name": "Site Azma",
"url": "https://www.siteazma.com",
"logo": "https://www.siteazma.com/logo.png",
"sameAs": [
"https://www.instagram.com/siteazma",
"https://www.linkedin.com/company/siteazma",
"https://twitter.com/siteazma"
],
"contactPoint": {
"@type": "ContactPoint",
"telephone": "+98-21-12345678",
"contactType": "customer service",
"areaServed": "IR",
"availableLanguage": ["Persian", "English"]
}
}
</script>
اسکیمای FAQ یا همان سؤالات متداول، برای صفحاتی استفاده میشود که در آنها یک سری سؤال و پاسخ بهصورت مشخص آورده شدهاند. با استفاده از این اسکیما، محتوا بهصورت ساختاریافته به گوگل معرفی میشود و این امکان فراهم میشود که سؤالات و پاسخها به شکل ریچ اسنیپت (Rich Snippet) در نتایج جستجو ظاهر شوند؛ یعنی کاربر هنوز وارد سایت نشده، پاسخها را در خود گوگل میبیند — یک مزیت طلایی برای افزایش نرخ کلیک! 🚀
✅ نکته مهم برای سایتهای وردپرسی:
اگر از وردپرس استفاده میکنید، هنگام افزودن بخش سؤالات متداول (FAQ)، حتماً از افزونهای استفاده کنید که قابلیت اسکیما را پشتیبانی کند مثل Rank Math یا Yoast SEO.
در این افزونهها، معمولاً در بخش “محتوا”، گزینهای برای فعالسازی اسکیما FAQ وجود دارد که باید آن را تیک بزنید تا دادهها بهصورت استاندارد به گوگل ارسال شوند.
بله، استفاده از اسکیما میتواند به بهبود سئو کمک کند:
برای اطمینان از صحت کدهای اسکیما، میتوانید از ابزارهای زیر استفاده کنید:
استفاده از اسکیما مارکآپ یک راه مؤثر برای بهبود نمایش سایت در نتایج جستجو و افزایش تعامل کاربران است. با افزودن اطلاعات ساختاریافته، موتورهای جستجو بهتر میتوانند محتوای شما را درک کنند و آن را به شکل جذابتری نمایش دهند.
تیم سایت از ما، همراه شما در مسیر موفقیت
ما در تیم سایت از ما با ارائه خدمات کامل سئو و بهینهسازی در کنار شما هستیم. فرقی نمیکند که سایت شما تازه طراحی شده یا از قبل وجود داشته باشد؛ ما میتوانیم با آنالیز دقیق و مشاوره حرفهای، بهترین استراتژی را برای رشد کسبوکار شما ارائه دهیم.
چرا سایت از ما؟
برای شروع، کافی است همین حالا با ما تماس بگیرید و اولین قدم را برای موفقیت آنلاین خود بردارید.
بله، اسکیمای صحیح میتواند شانس نمایش ریچ اسنیپت در گوگل را افزایش دهد، که این موضوع بهطور غیرمستقیم روی سئو و نرخ کلیک (CTR) تأثیر مثبتی دارد.
فرمت JSON-LD توصیه شدهترین روش توسط گوگل است. این فرمت مستقل از کد HTML صفحه عمل میکند و خوانایی بالاتری برای موتورهای جستجو دارد.
در وردپرس، با استفاده از افزونههایی مثل Yoast یا Rank Math میتوانید بخش سوالات متداول را اضافه کرده و از طریق تنظیمات پیشرفته، اسکیمای مربوطه را فعال نمایید.
در دوران افت ترافیک، با استراتژی تعدیلشده، سایت را از طریق آپدیت، بهینهسازی، تولید محتوای ذخیرهای، رپورتاژ هدفمند، و کانالهای جایگزین مثل SMS مارکتینگ فعال نگه دارید؛ توقف کورکورانه مساوی با حذف است.
اگر دنبال جواب مشخصی برای این سوال هستی که “برای موفقیت در سئو، چند مقاله در هفته باید بنویسم؟”، این راهنما دقیقاً برای توست. بهجای عدد ثابت، با توجه به هدف سایت، قدرت منابع، نوع کلمات کلیدی، استراتژی محتوایی و تجربه واقعی پروژهها، بررسی کردیم چطور ترکیب هوشمندانهای از کیفیت و کمیت میتونه رشدت رو تضمین کنه. از زمانبندی انتشار گرفته تا ابزارهای مدیریت ایندکس، این مقاله بهت کمک میکنه تصمیمگیری درستتری داشته باشی.
برای موفقیت یک وبسایت شرکتی، تنها داشتن صفحات زیبا کافی نیست؛ وبسایت شما باید ۱۰ ویژگی کلیدی از جمله دسترسی سریع به اطلاعات تماس، طراحی ریسپانسیو، ساختار سئویی حرفهای، ناوبری آسان و محتوای بهروز را داشته باشد تا بتواند اعتماد کاربر را جلب کرده، در نتایج جستجو دیده شود و در نهایت به تبدیل بازدیدکننده به مشتری کمک کند
اسکیما (Schema Markup) یک زبان نشانهگذاری برای ساختاردهی اطلاعات سایت است که به گوگل و سایر موتورهای جستجو کمک میکند محتوای صفحات شما را بهتر بفهمند. با اضافه کردن کدهای اسکیمای مناسب (مثل FAQ، Article، Product و …)، شانس نمایش ریچ اسنیپتها در نتایج جستجو افزایش مییابد. این کار نه تنها نرخ کلیک (CTR) را بالا میبرد، بلکه تجربه کاربری بهتری هم ارائه میدهد. اگر سایت شما وردپرسی است، میتوانید بهراحتی از افزونههایی مثل Rank Math یا Schema Pro برای افزودن اسکیمای خودکار استفاده کنید.
اگر برایت سؤال شده که «هیتمپ (Heatmap) چیست؟» یا دنبال راهی برای تحلیل رفتار بازدیدکنندهها در سایتت هستی، باید بدونی نقشههای حرارتی یکی از مهمترین ابزارهای بصری برای درک تعامل کاربران با وبسایته. با کمک رنگهای گرم و سرد، هیتمپ بهت نشون میده کدوم بخشهای سایت بیشترین توجه یا کلیک رو گرفتن و کجاها نادیده گرفته شدن. این ابزار نهتنها به بهبود تجربه کاربری کمک میکنه، بلکه تأثیر مستقیم روی سئوی سایت هم داره، چون میتونی محتوای مؤثر رو شناسایی و صفحات رو بهینه کنی.
اگر تا امروز فکر میکردی سئو یعنی فقط نوشتن مقاله و تکرار کلمه کلیدی، وقتشه نگاهت رو عوض کنی. فروش، فقط با رتبه نمیاد؛ با شناخت دقیق پرسونا، تحلیل درست مسیر خرید، و تولید محتوای متناسب با هر مرحله از قیف فروش اتفاق میافته. حالا که چکلیستهای حرفهای برای صفحات دستهبندی، محصول و وبلاگ رو داری، میتونی ساختار محتوایی بسازی که نهتنها گوگل دوستش داره، بلکه مخاطب رو تبدیل به مشتری میکنه.
هدیه سایت از ما به شما🎁
پی دی اف 20 نکته محتوانویسی با Ai
حرفهای وارد این فضای کاری بشو!